-

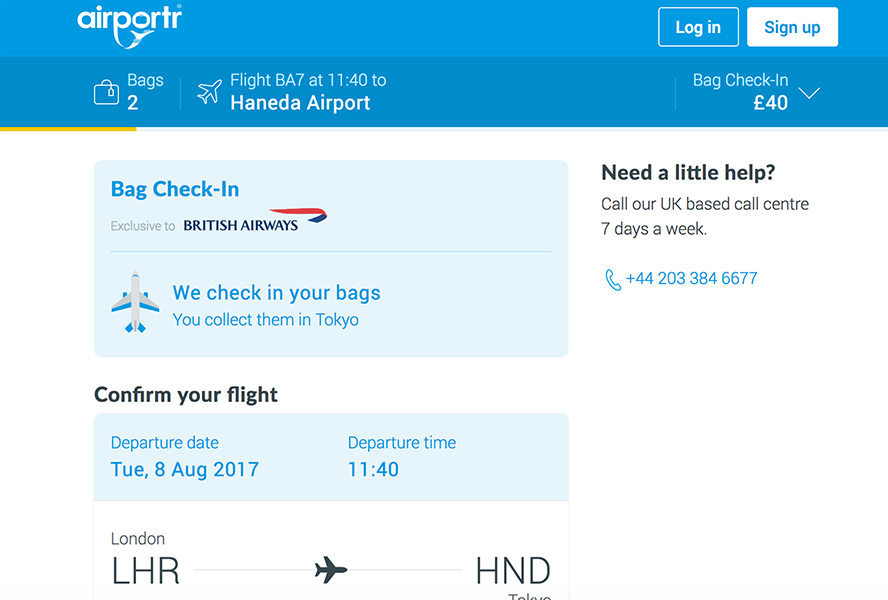
Airportr Booking Engine
Contract/Perm Senior Front End Developer
Work done: Angular 2/4, HTML5, SASS, Angular CLI, Git -

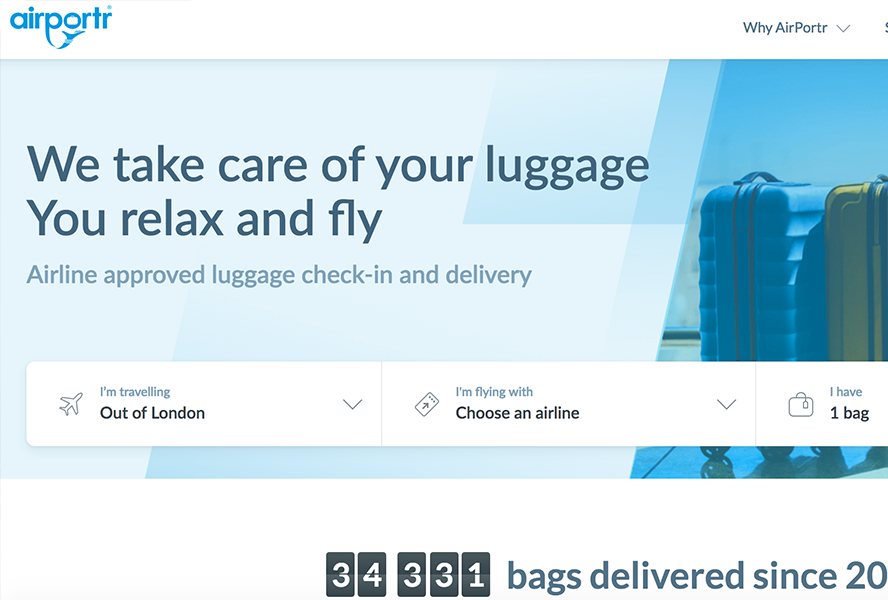
Airportr.com
Contract/Perm Senior Front End Developer
Work done: HTML5, SASS, Gulp, jQuery, Git -

The Plum Guide
Contract Front End Developer
Work done: HTML5, LESS, jQuery, Grunt, Git, Bootstrap